У савременим прегледачима HTML5 је сваким даном све више и више подржан. Ипак, још увек не можемо говорити о масовној употреби истог јер још увек нису у потпуности утврђени сви стандарди и правила уз помоћ којих се нови елементи могу правилно користити. Штавише, употпуњавање HTML5 стандарда може потрајати још неколико година. Али ипак, то не значи да не можемо почети да га у мањој мери користимо за неке пројекте. Такође, већ сада можемо погледати како би изгледала структура тј. „костур“ странице писане у HTML5.
У HTML5 су присутни тагови који ће заменити класичан начин „изградње“ странице са div елеменатима. Уместо гомиле div тагова, у употребу се уводи неколико нових тагова уз помоћ којих се може веома јасно дефинисати структура странице. Почетницима ће овакав начин уклапања елемената бити далеко природнији и брже ће га усвојити.
Пре него што пређемо на саму структуру елемената, морам напоменути да HTML5 користи doctype који је далеко лакше запамтити него стари:
Једна од старих doctype декларација:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">HTML5 doctype декларација:
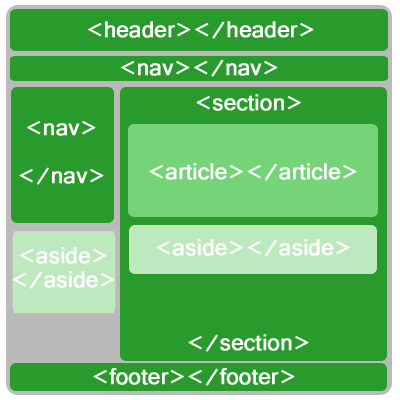
<!DOCTYPE html>А сада да видимо како би, графички представљена, изгледала структура једне странице са новим таговима:

<header> и <footer>
Намена ових тагова је прилично јасна. У таг header можемо „упаковати“ лого и/или име сајта, пар речи којима описујемо сајт и слично. Под footer тагом можемо поставити копирајт информације и други садржај који се обично налази у том делу странице. Али ово нису једнини случајеви када их можете применити. Можете их користити и да би дефинисали делове унутар чланка (article), узмимо за пример ову страницу коју читате: ови social share дугмићи би могли да се сместе у header таг, а „Слични текстови“ у footer. И пазите да не помешате <head> и <header> тагове, који су потпуно различити.
<section>
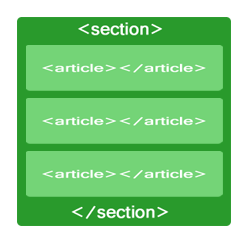
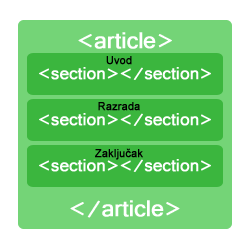
Овај таг можемо користити за дефинисање области (секција) унутар чланка (article) , али исто тако уз помоћ њега можемо груписати више чланака са сличном тематиком у секције (погледајте слике испод). Такође, могу се правити и секције унутар секција.
Нагласио бих да би се приликом коришћења section тага требало држати неких правила: не треба их користити само за потребе стилизовања или додавања JS-a, и не треба их користити ако се уместо њих могу искористити article, aside и nav тагови.
<article>
Намењен је за дефинисање индивидуалних (независних) делова садржаја, попут чланака на блогу, постова на форуму, коментара на сајту и слично. Можете користити овај таг и један унутар другог, на пример када посетилац оставља коментар на чланак:
<article>
<h2>Наслов чланка</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<article>Коментар</article>
</article><aside>
Овај таг користимо како би дефинисали неки садржај који је повезан са околним садржајем, али може да буде самосталан и издвојен (али је ипак „у контексту“ са садржајем около). Рецимо да имамо чланак о предстојећој фудбалској утакмици, у аside таг би сместили пар информaција о стадиону где се игра, који је његов капацитет итд. Наравно, у овај таг можемо сместити и елементе које би ставили у класични sidebar: линкове ка другим блоговима и сајтовима, архиву и слично.
<nav>
Као што назив наговештава, овај таг користимо да би унутар њега сместили линкове за навигацију сајта. Што се тиче његовог позиционирања, правилно је сместити га и унутар и ван <header> тага. Али имамо још једно правило (тачније препоруку): не користити <nav> таг за све навигационе линкове на страници, већ само за основне навигационе линкове. Дакле, треба избегавати његово коришћење за линкове који се обично налазе у footer-у, као што су линкови до мапе сајта, услова коришћења, политике приватности, копирајт информација итд. Ово се препоручује из следећих разлога (пренето са dev.w3.org):
User agents (such as screen readers) that are targeted at users who can benefit from navigation information being omitted in the initial rendering, or who can benefit from navigation information being immediately available, can use this element as a way to determine what content on the page to initially skip and/or provide on request.
И на крају, ево како би изгледала структура странице написане у HTML5:
<header>
<h1><a href="#">Назив сајта</a></h1>
</header><nav>
<ul>
<li><a href="#">Почетна</a></li>
<li><a href="#">Делатности</a></li>
<li><a href="#">О нама</a></li>
<li><a href="#">Контакт</a></li>
</ul>
</nav>
<section>
<article><header>
<h1><a href="#">Наслов</a></h1>
</header></article>
<article></article>
</section>
<aside>Препоручујемо:<a href="#">Неки блог</a><a href="#">Неки блог 2</a></aside>
<footer>Copyright © 2011</footer>Иако још увек нису искристалисана правила када и где би који таг могао да се користи (највише је споран section таг), када уђу у масовну употребу ствари би требало да дођу на своје место. До тада, користите их према тренутним правилима (проверавајте их често, подложна су променама) али у неким случајевима, ако је потребно, и према сопственом нахођењу.
Компатибилност
Важно је напоменути да добар део савремених прегледача у новијим верзијама подржава ове тагове, али зато су старијим верзијама они потпуно непознати. Међутим, захваљујући њиховој прилагодљивости они се добро „боре“ са непознатим објектима. Једина мана је то што у њима ови тагови немају апсолутно никакав предефинисани стил (нпр. за div тагове је предефинисано: display: block;), па се зато они приказују у линији (display: inline;). Наравно, овај проблем лако превазилазимо простим додавањем display:block; у CSS странице.



Хвала Џони:), врло лепо и јасно написано.
Хвала, трудим се да буде детаљно, али и што јасније за почетнике 🙂
Za skoro gotov sajt mi je dunulo da ga prepravim u html5 i css3, ako ništa drugo, zalog za budućnost.
Lepo napisano Džoni.
Веома лепо објашњено!