Тестови попут GTmetrix и сличних могу да буду веома корисни приликом утврђивања шта није у реду на вашем сајту и шта би могло да се поправи. Наравно, њихове резултате не треба узимати здраво за готово, пошто понекад из одређених разлога могу показивати резултате који се разликују од реалног стања. Погледајмо на шта у GTmetrix извештају треба да обратимо пажњу:
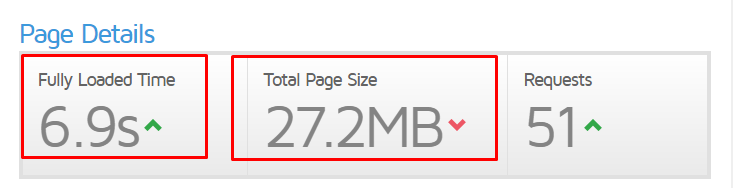
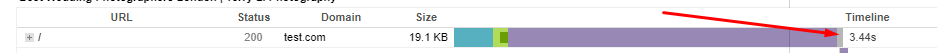
Величина сајта и брзина

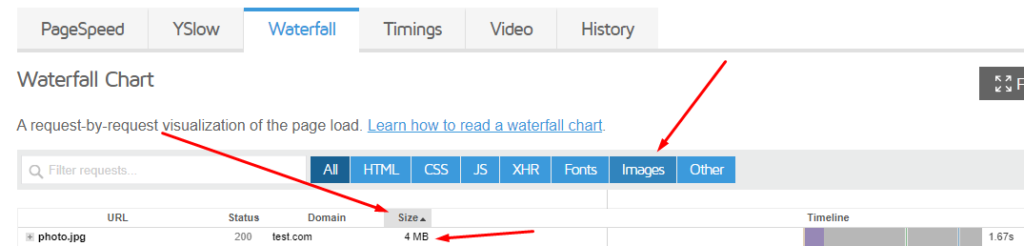
На овом примеру можете видети да се страна учитава прилично споро као и да је величина исте доста велика. Ово може да значи да на страни имате велики број слика, мањи број слика које су доста велике, видео снимак или једноставно велику количину осталог садржаја. Како би утврдили шта је у питању, погледајте Waterfall таб и сортирајте ресурсе према величини, или проверите таб са сликама:

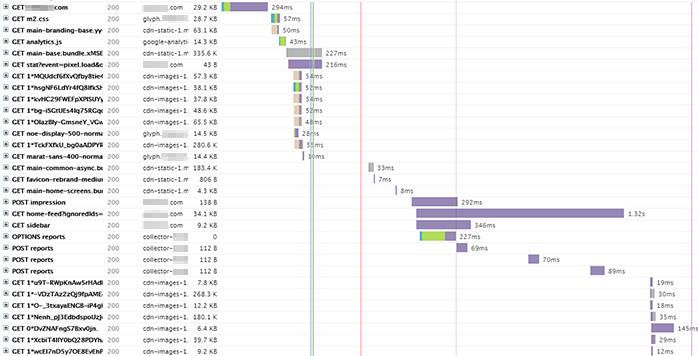
Водопад (Waterfal)
Овај назив је секција добила због тога што показује учитавање/позивање/учитавање свих ресурса, и екстерних и интерних по редоследу.

На самом сајту постоји добар водич који објашњава како читати ове вредности. Овде вам укратко могу рећи да највише обратите пажњу на величине и трајање захтева, као и на TTFB (време до првог бајта), уколико то превише траје, могуће је да на самом серверу постоји проблем:

Гледајте да поправите све ресурсе са 40х и 50х статусима као што су недостајуће скрипте, слике итд. Још неке од ствари које можете поправити овде су: смањивање величине слика, њихова оптимизација, уклањање сувишних GET/POST захтева (попут WooCommerce cart fragments), итд.
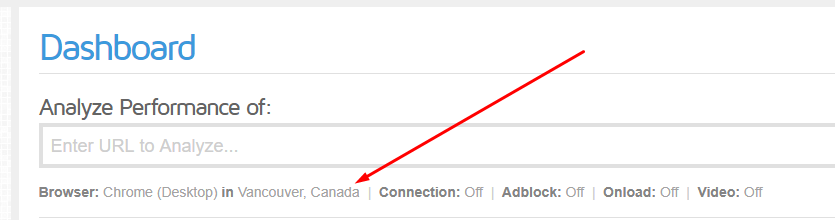
Прилагодите локацију
Пре тестирања, проверите са које локације/сервера се врши тестирање. GTmetrix има сервере на 7 локација широм света са којих врше тестирање сајта, тако да уколико је ваш хостинг сервер у Европи, одабраћете Лондон за локацију тестирања, или уколико је сервер у САД, одабраћете Далас или Торонто. Уколико из Аустралије тестирате сајт који се налази на серверу у Европи, резултати ће бити далеко лошији због латенције.

Како би подесили локацију, морате имати креиран бесплатан налог на сајту, а то вам омогућава и чување резултата и још неке погодности.
Пар битних ставки
Avoid bad requests

Као што сам напоменуо, потребно је поправити све лоше захтеве – непостојеће слике, скрипте и остало. Време потрошено на тражење непостојећих ресурса је протраћено време.
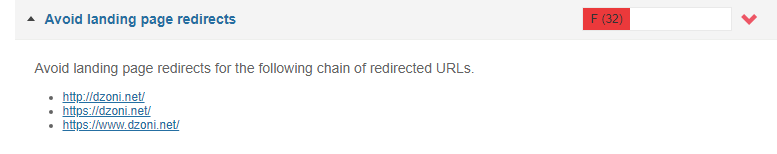
Avoid landing page redirects
Овај проблем ће се обично појавити ако у поље за адресу унесете само домен попут test.com. Уколико је сајт заправо на www, и поседује SSL, који форсира протокол на https, десиће се ово:

Дакле, у овом слулчају само скенирајте поново сајт али са правом адресом: https://www.test.com/.
Make fewer HTTP requests

Сваки ЈС или ЦСС фајл ће бити засебно укључен на ваш сајт, било споља или са самог сајта. И за сваки од њих ће прегледач посетиоца вашег сајта послати захтев ка серверу, што успорава ствари уколико имате доста фајлова који су неопходни теми, додацима итд. Како би ово ублажили препоручљиво је комбиновати више ЦСС или ЈС фајлова у један – тако смањујете број захтева. То можете учинити помоћу додатака као што су Autoptimize, WP Rocket, Fast Velocity Minify и других.
Serve scaled images

Ово је другачије од оптимизације слика – оптимизацијом слика смањујете квалитет слике али димензије остају исте. Скалирањем слике смањујете само димензије слике (а наравно и величину фајла коју заузима на диску). Ово је битно јер ако на сајту имате слику која је путем ЦСС кода смањена на 100х100 пиксела (нпр. мала сличица поред чланка), а права величина слике је на пример 2300х2300, то значи да ће се та огромна слика стално учитавати и бивати само визуелно смањена на 100х100 пиксела. Ово се решава или директним смањивањем слике (није препоручљиво у доста случајева) или подешавањем величина слика у теми, за шта вам треба мало знања ПХП-а или баратања додацима.
Не јурите за резултатом – не морате оптимизовати СВЕ
Уколико имате на сајту ствари попут Гугл фонтова, аналитику, и разне друге неопходне скрипте, понекада нећете моћи да остварите врхунске резултате, али то и није кључна ствар. Битно је остварити добар баланс између брзине и функционалности сајта, како посетиоци не би остали закинути ни за једно од то двоје.