Just a few tools I use for measuring WordPress websites speed but they are useful for other websites as well. I use GTmetrix the most, because of the simple and effective report.
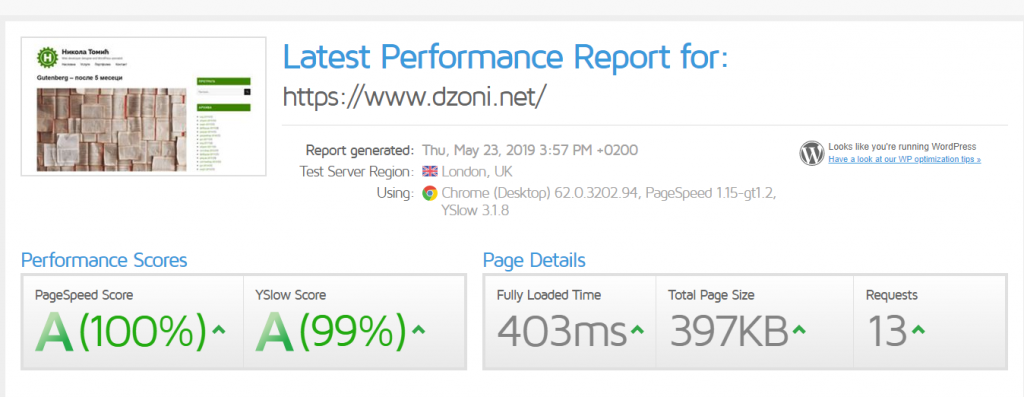
GTmetrix
A very popular tool, with the best looking report. Next to standard report items, like image optimization level, JS/CSS minification, caching, there is Waterfall tab with all resources loading on your website and timing information for each one of them. It is possible to test the website from 7 locations, but all of them are available only after free registration. You can also test the website loading from the Android smartphone. There are other useful features like connection throttling (3G, 2G, 56K speeds).

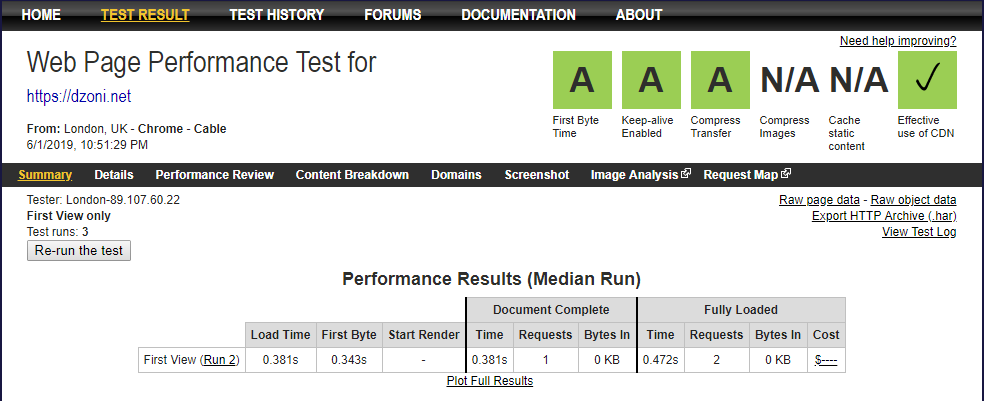
WebPageTest
A detailed tool with all the features of GTmetrix, but with not so good looking report. However, graphs are detailed and this tool has the option of recording a page load – you can get the video that will show how the page loads from start to end. A significant advantage of WebPageTest is a huge number of locations from where you can test a page (60 locations and 15 mobile devices). The secret of this option lies in a fact that this speed test tool can be hosted by anyone – they don’t use dedicated servers at each location (only at some). It also supports connection throttling.

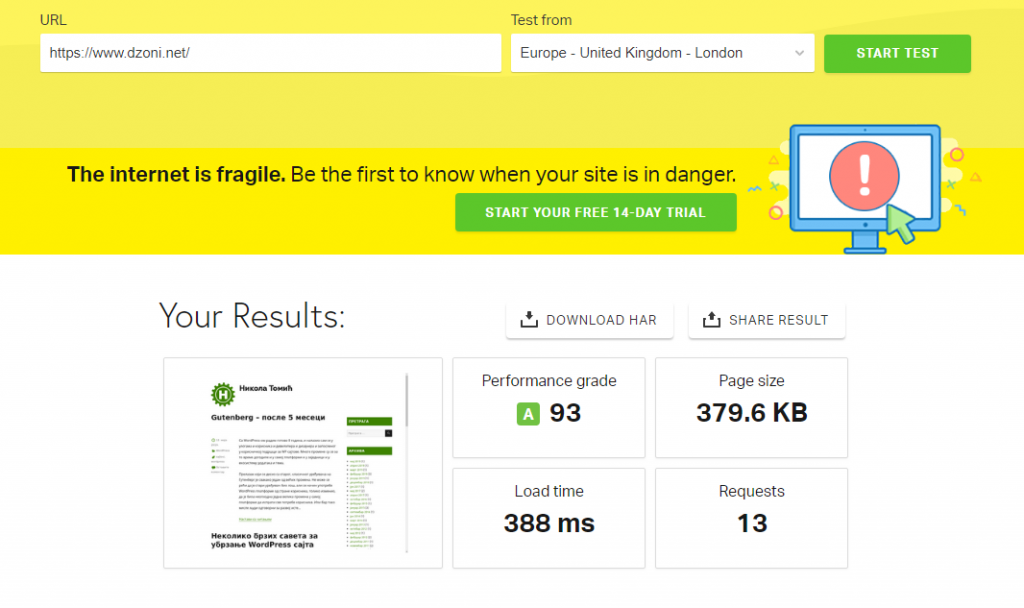
Pingdom
Pingdom speed test is not so rich in details, but with a very useful display of resource usage sorted by content size, content type and by the domain where that content comes from. Lack of options and simplicity makes Pingdom a great tool for beginners who will be too confused by the plethora of options and reports available on other tools. It is possible to perform a test from 7 locations, but it is not possible to change a browser type or a device.

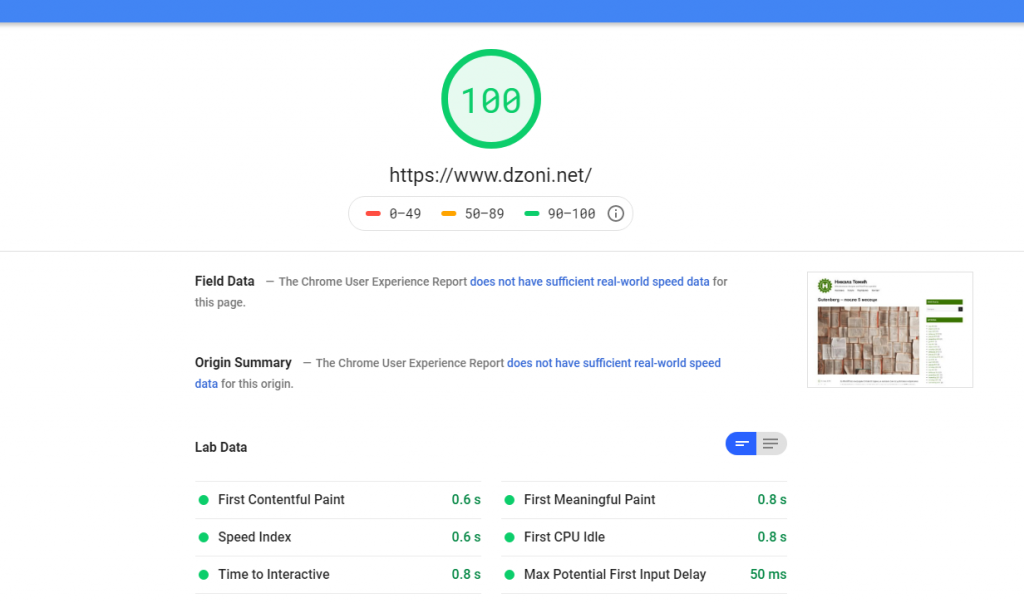
PageSpeed Insights
A famous tool made by Google. It is focused on the mobile version of the website but has an option for a desktop website results as well. It is much different from other tools, which makes sense if we take into consideration that it is based on and gives the same results as the Lighthouse – another Google tool that is embedded inside of code inspector of Chrome browser, under the Audit tab.